The New Generation of Performance Metrics for Better User Experience
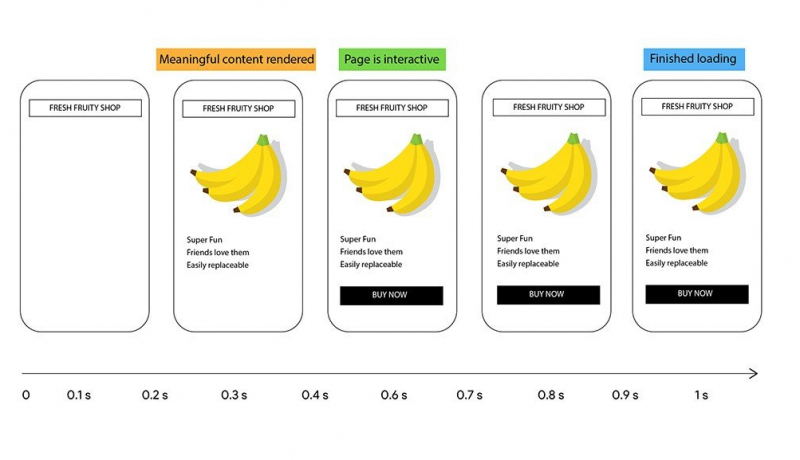
Most of you these days will focus on one or more of the three key metrics when it comes to performance: First Contentful Paint (is it happening), First Meaningful Paint (is it useful), and Time to Interactive (can I use it?). Those have paved the way for three new metrics that will are worth looking at
- Largest Contentful Paint (LCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
This article from Milica on Calibre will show why it matters and how you can measure them

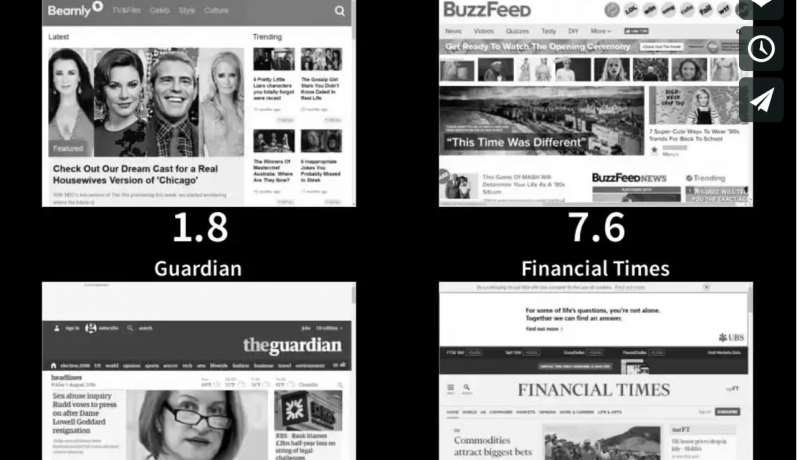
Traditional performance metrics like load time or DOMContentLoaded focus on technical details that are easy to measure, but these milestones don’t translate well to what the users care about. If you optimize only for fast loading time, you can quickly end up with sites that still have a poor user experience.
A site can have fast total loading time, but if it blocks rendering until all of the content is ready users would be staring at a blank screen for a while. If clicking buttons doesn’t work because the main thread is overwhelmed with JavaScript tasks, they can get frustrated even though the page is technically “loaded”.
An excerpt from The New Generation of Performance Metrics for Better User Experience