The Thought Process Behind a Flexbox Layout
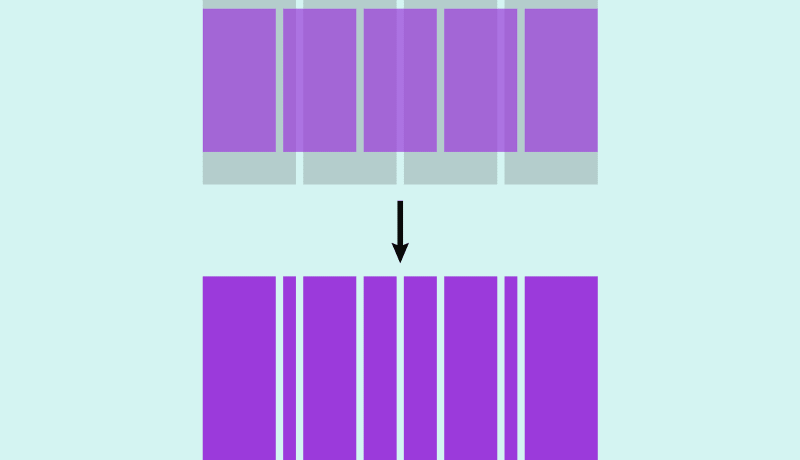
Chris looks at the adventure of laying out three boxes with a variety of content using Flex box and how different settings will impact the layout. One interesting approach that I’ve never done before is setting display:block on the elements when you want them to stack vertically over using flex-direction: column;

Flexbox can do way more stuff! One of my favorites is how auto margins work to “push” other elements away when there is space. This is just one little journey playing with some UI and seeing the useful things flexible does along with things that can make it confusing.
An excerpt from The Thought Process Behind a Flexbox Layout