CSS Positioning
Positioning things within a browser is easy… but positioning where you actually want them to go…. well that’s a whole different story. This tutorial will help take the complexity out of positioning and make it an easier process for you to build your sites.

An excerpt from CSS PositioningA Relatively Positioned Element
An element with
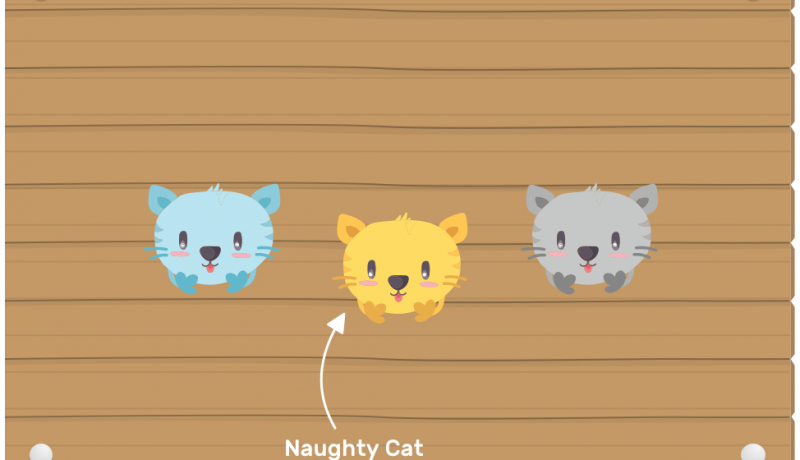
position: relative. Thetopandbottomproperties specify the vertical offset from its normal position. Theleftandrightproperties specify the horizontal offset from its normal position. In the next figure, we have a naughty cat that walked to the bottom without its owner permission.