Redesign: Gridniking
Frank Chimero’s new redesign has been a fascinating read. This article he looks at how the grid will come together, and if you like that check out his post about the footer too.

I’ll start with a standard 12-column grid on this site, with intentions to subdivide the page into 4 and 6 columns on desktop. (Twelve columns not because I intend to use all of them, but because 12 can easily be spanned into 1, 2, 3, 4, and 6 columns.) The design will also be a good chance to play with CSS grid, something I’ve used for simplistic things like subdividing sections into two columns, but never for more robust page layout stuff. It will be fun to mess around with it.
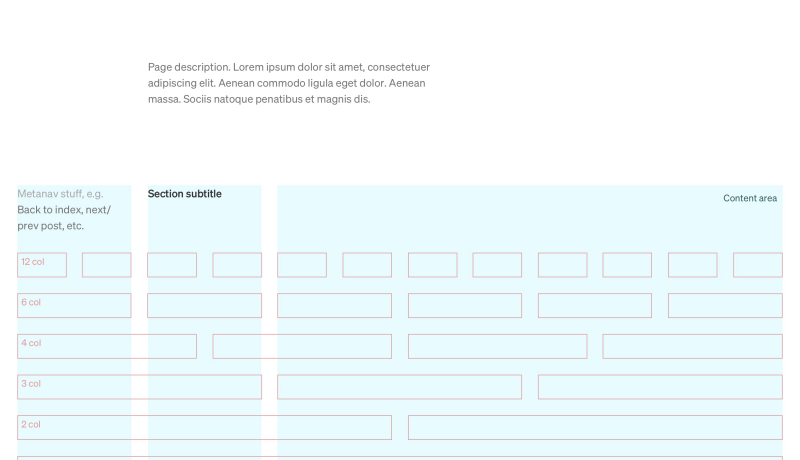
I spent a bit of time putting together a grid, then zoning a few areas for navigation, content, and so on. Take a look:
An excerpt from Redesign: Gridniking



