Pattern Lab

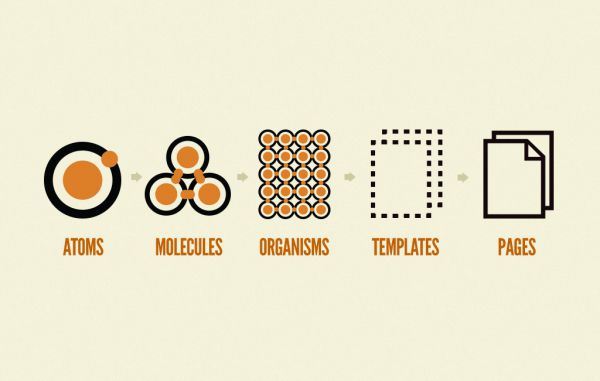
Pattern Lab is a refreshing way of approaching webpages through atoms, molecules, organisms, templates and pages.
In his presentation at Beyond Tellerand, Brad looked in detail at the elements that make up a typical website. A website is made up of pages, those of elements, those element of items, and those items of atomic parts.
For example a blog post page contains a search box, navigation (both primary and secondary), page content, listing of related articles. Within that there are input boxes, and buttons, list elements and links, blockquotes, and paragraphs. Within those there is also
color
defined,
line-height
,
list-style-type
, font-size etc etc.
This Pattern Lab can be downloaded from GitHub and used as part of your existing or new projects. Better yet it also offers you the ability to resize the viewport the elements are contain in to see how the items behave across defined breakpoints.
Breakpoints & Viewports
Speaking of breakpoints the Pattern Lab helps us focus on viewport widths rather than specific device widths. We’re not looking at iPad, iPhone, Galaxy Tab type widths, but instead XS, S, M, L as well as a “Random” button that might help with those inbetween bits.