
RWD Weekly #366
Welcome to week #366 of the responsive design weekly newsletter!
This week we’re looking at portable patterns, dark patterns, and cross-stitch patterns (one of those isn’t true). We also have a full overview and introduction to Variable Fonts in a
That and much more, let’s get into the links this week.
Sponsorship
Calibre App
Calibre helps businesses of all shapes and sizes track and improve web performance under a wide range of real-world conditions. Gaining meaningful insight into what users experience is busy guesswork — Calibre makes complex monitoring effortless, so you can focus on your customers.
Articles
Tips for Portable Patterns
With patterns and modules becoming their own things rather than something that is only part of the page it’s important that the patterns you develop can work in a variety of situations, as well as across a variety of different viewports.
Dark Patterns at Scale: Findings from a Crawl of 11K Shopping Websites
Dark patterns are user interface design choices that benefit an online service by coercing, steering, or deceiving users into making unintended and potentially harmful decisions. These are the results from a large-scale study, analyzing ~53K product pages from ~11K shopping websites to characterize and quantify the prevalence of dark patterns.
CSS Grid Demo: “Kandinsky zum 60. Geburtstag”
Another great use of CSS Grid. If you want to see those
gridlines yourself you can use Firefox developer tools.
What I Learned From Designing AR Apps
I was playing around with image recognition and AR last night so I was glad to find this article in my feed this morning.
Tutorials
Optimizing Google Fonts Performance
Last week we featured a new performance technique for google fonts, but this week Smashing Mag
Am I cached or not?
Detecting on the client side whether a page was served from Cache can be an important feature for your website. You don’t want folks reading stale news if you’re updating it frequently, your article might have had a refresh, you might be serving up live content that is static. I feel this will mainly occur when using service workers, where the page in cache is always returned before going to the network. This tutorial from Jeremy shows how we can timestamp our pages and then run some
Render Snarky Comments in Comic Sans
By running your comments through a sentiment analysis you can
get a feel for the tone of the comment, and then programmatically change its
appearance by applying random cApS and Comic Sans. I’d be too nervous that the
programmatic approach would render some serious comments in that way and damage
your relationship with that person, so test the sentiment stuff out first.
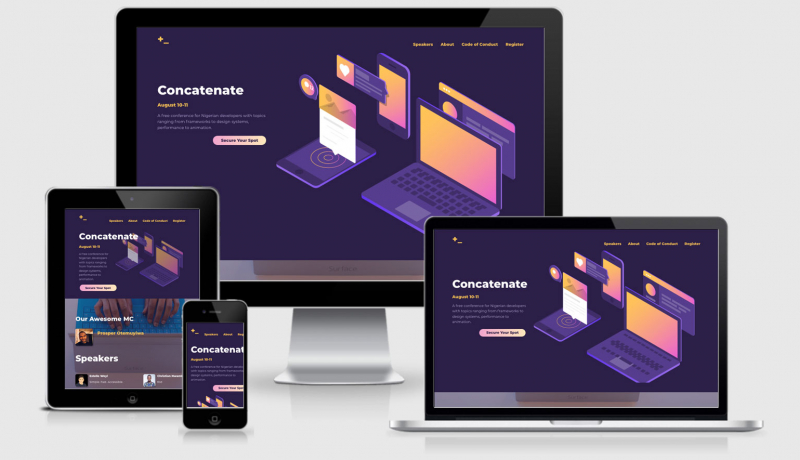
Building a Conference Schedule with CSS Grid
When it comes to setting up schedules/diary kind of things for
website layouts I’m always focused on ensuring that the solution allows for
maximum flexibility for the content editor, and very little additional effort
to get it laid out (i.e. it has to be super dynamic). Another great use of CSS
Grid!
An Introduction to D3.js
So, you want to create amazing data visualizations on the web
and you keep hearing about D3.js. But what is D3.js, and how can you learn it?
Let’s start.
How to Enable Experimental Web Platform Features in Chrome and Firefox
The title kinda gives away what this article is all about. If
you’re looking at how to do it on Safari you can go to the Develop menu option
and down to the Experimental Features option in there.
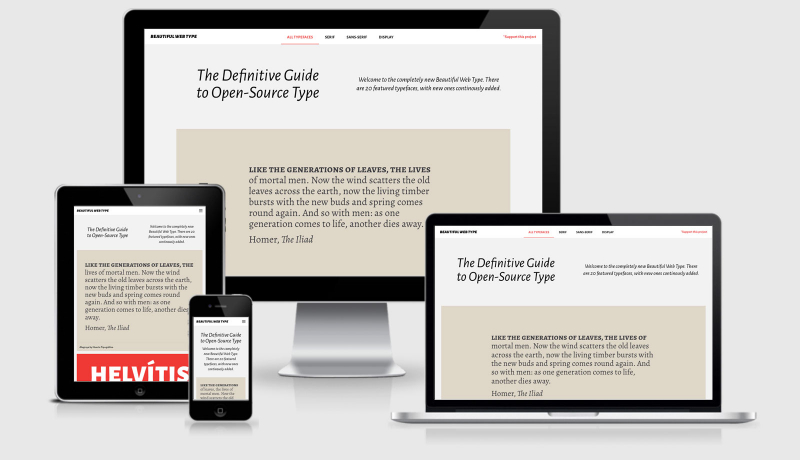
Beginner’s Guide to Variable Fonts: Part 1 & Part 2
Viget brings a two-part introduction to Variable Fonts.
Finally
That’s all for this week, enjoy your weekend and if you have written about anything you have been doing lately please hit reply.
Cheers,
Justin.