RWD Weekly #388
Hey everyone and welcome to week #388 of the responsive design weekly.
We’re jammed pack with design tools and resources this week to go along with our usual articles and tutorials. Lots of fun for a Friday!
Last week our feature image paid tribute to Lynn Fisher and this week we have the details tutorial from her with all the dirt on how it was made. The feature image this week heads out to Space, enjoy the trip!
Right, let’s get linking!
Headline
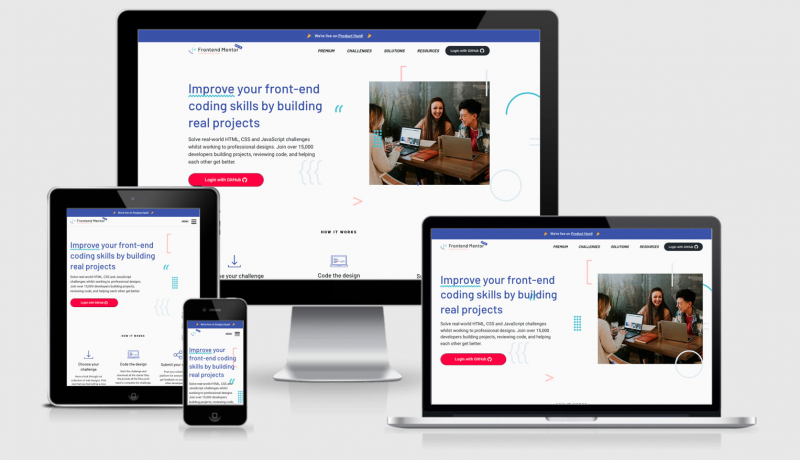
Case Study: lynnandtonic.com 2019 refresh
Last week we ran Lynn Fisher’s new responsive website as our featured site, and this Lynn was kind enough to take you step by step through the process of how it was put together. I love these explanations each year and I always learn two or three things.
Article
Quanta Magazine
This case study from Dogstudio is gorgeous. As you might already be aware I’m a sucker for anything science/space related so this redesign of Quanta magazine has left me questioning why I’m working where I am and why it isn’t with someone working in Space (the topic of space, of course, not literally on the ISS… although if they’d have me).
Bootstrap 4.4.0
A new release for Bootstrap this week with one key benefit that make it worthwhile migrating to the new version, Responsive Containers! They also have responsive .row-cols which makes it much easier to create responsive card decks.(pssst, maybe download the bug fixes version instead)
What is a quick fix?
How many times does someone come up to you in a day and ask if you could make a “quick fix”. Often that quick fix turns into several days work once you scratch the surface. Dezzie looks at why this occurs in this insightful article.
Complex Search-Results Pages Change Search Behavior: The Pinball Pattern
I end up doing quite a bit of search UX in my 9-5 role so it was refreshing to see these results come out of NNGroup. It’s no secret that the UX changes that Google make to their search experience greatly influence the world’s expectation of how search should work.
Tutorial
How I created 488 “live images”
Oh my. For _years_ people have been asking at least once a week to enable a screenshot capability on ami.responsivedesign.is but it’s been beyond my level of coding capabilities (at least the way that I want it to work anyway). This tutorial from Ire is the gap in my knowledge that I’ve been looking for.
The Power (and Fun) of Scope with CSS Custom Properties
Custom properties makes CSS a programming language. There, I said it, no need to reply :). I’m still not in the practice of using CSS variables and I feel that I’m steadily being left behind, and also that I’m missing out on taking some serious shortcuts in my code.
Highlights From Building a Magazine Layout
After our link from Dan last week about working magazine layouts into CSS Grid layouts I’ve been trialing this myself. I’m finding that the more visually engaging layouts are a pain to make work, but this tutorial from Ahmad provided a few tid bits that helped me rework my own layouts.
Creating complex layouts using CSS Grid
This tutorial is for people who have heard of css-grid and are interested to see what it can do or perhaps are not sure how to fit it into their workflow.
How To Run a Proxy Server Inside Your Browser
There’s a great overview of how to use Service Workers to make local development much easier (especially if you’re trying to hit an API that you want to run locally). This is a medium link, so if you’ve run out of free articles you can use this tweet to see it, or if you want to go straight to the repository it’s here.
The Thought Process Behind a Flexbox Layout
Chris looks at the adventure of laying out three boxes with a variety of content using Flex box and how different settings will impact the layout. One interesting approach that I’ve never done before is setting display:block on the elements when you want them to stack vertically over using flex-direction: column;
Tools & Resources
Bootstrap Icons
Bootstrap Icons are designed to work with Bootstrap components, from form controls to navigation. Bootstrap Icons are SVGs, so they scale quickly and easily and can be styled with CSS. While they’re built for Bootstrap, they’ll work in any project.
52 UX Cards to Discover Cognitive Biases
We all have bias. Yes, even me, an Australian, have bias (we’re incredibly biased!) This set of 52 cognitive bias cards are produced by Stephanie Walter and Laurence Vagner and have been made available for you to download and use FOR FREE!
Fit on a Floppy
I’m happy to say the RWD.is site quite easily fits onto a floppy (mainly due to the fact that I lazy load images onto the home page). If you’re not familiar with the Floppy Disk, it was the main way in which software was distributed for many years. Games, applications, operating systems, they all were shipped on one or many floppies. These days the average website wouldn’t have fit… and that’s a real shame.
Presentation: Move Fast & Don’t Break Things
Scott Jehl is a wonderful presenter and has come up with some amazing performance based solutions over the past few years. This is a link to the full presentation (HTML and CSS included) from his much celebrated talk this year.
Black Cyber Fronday
This time of year everyone gets a little carried away with deals for things they don’t really need and prices that probably aren’t that much cheaper than they would have been a month ago. BUT…..
These are courses that I have already bought before they went on sale and I highly recommend doing the same (except for Wes Bos introduction to JS was on sale because I bought that today). None of these are paid placements or affiliate links either, just great resources that are worth the investment (and are cheap for the next few days, win win).
Go Make Things (50% off)
Get 50% off of all of Chris’s pocket guides and video courses, and the January session of the Vanilla JS Academy.
Left Logic Training Courses ($80 off)
Terminal Training @ $19+vat (down from $99) – 4 hours of videos based on my Working the Command Line book.
Universal JavaScript with Next.js @ $19 (down from $99) – 31 videos that gets you started with Next.js for React and takes you through data driven pages, deployment and auth (note that this course does not include the latest Next@9 features but is pegged for an update in late December which is a free upgrade).
Wes Bos Training (50% off)
Beginner JavaScript gives you a rock solid understanding of JavaScript is essential for success, no matter which framework you use.
React for Beginners – with a focus on simplicity and readability, this course will have you building real time applications and dynamic website components in no time!
Finally
The Size of Space
I love Space and was really excited to this link showcase the Solar System to scale, but Neal didn’t stop there. From the Sun he moves through other larger stars and black holes before moving on to galaxies, super clusters and the universe itself. It’s all wrapped up in canvas, but is equally responsive across all viewports (as you can see from our feature site of the week)
That’s all for this week. As always thank you to those that sent through link recommendations, if you’ve come across something or have written something please send it through.
See you again next Friday.
Cheers,
Justin.