RWD Weekly #449
Hello again, welcome back to RWD Weekly #449.
This week we’re packing the tutorials in to keep you busy on the first Friday of Spring, and the last Friday of home schooling for the UK.
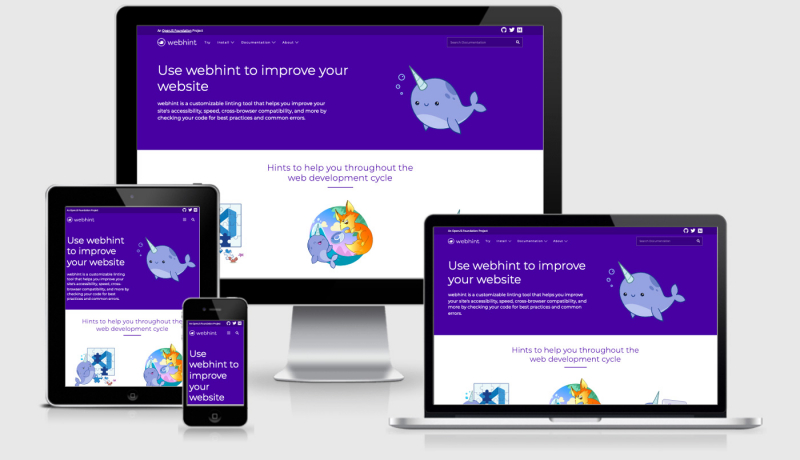
The feature site this week comes from a project that I helped collaborate on with a group of people I only ever met via Discord. It’s the first time I’ve ever worked in a decentralised team and it was thoroughly enjoyable!
Headline
Pablito Planeta – Design Astrologist
Your design astrologist i here ready to read your stars and tell you what to expect for 2021.
Sponsor
Stay current with today’s best web design practices
Spanning the spectrum from advanced CSS to inclusive and cross-cultural design, to web components and PWAs to user research, An Event Apart Online Together: Spring Summit features fifteen important sessions from world-class experts to keep you up-to-date with today’s best practices. Join us online April 19–21.
Save $100 on any multi-day pass with promo code AEARWD21.
See the detailed three-day agenda and register now.
Article
How to Get a Dysfunctional Team Back on Track
A different kind of post from Liam than you usually see on A List Apart, but one which I think is really important for everyone to read. Whether you’re managing a team, working as part of a long established team, or are new into a team, there’s lots of actionable parts of this post. The situation isn’t one which should be a mystery to anyone, and if it is then you should still take notes because you’ll be in this predicament at some point in your career journey.
This Web Site is a Tech Talk
A few years ago I came across a site that made you look like a hacker. Now Zach can help you look like a web developer.
State of Design 2021
Recently Abstract surveyed over 1,000 designers and asked them how they work, what they value, and what kinds of challenges they’re facing. Here’s what they found
Building User Trust In UX Design
Building trust is one of the central goals of user experience design. And yet trust is a concept that’s very hard to define in a precise manner. We all know it when we feel it but often fall short of putting it in words. Being able to turn elusive and intangible into actionable and concrete steps, however, is exactly what makes UX so crucial in the modern business ecosystem. Great article from Adam Fard
Tutorials
CSS transitions and hover animations, an interactive guide
There’s a surprising amount of depth to this topic. In this tutorial, Josh will dig in and teach you a bit more about CSS transitions, and how you can use them to create lush, polished animations.
The Things I Add to Tailwind CSS Right Out of the Box
I’ve mentioned Tailwind a few times in this edition, so let’s look at a couple things that you might want to customise if you ever find yourself reaching to use it.
Debugging Media Queries: A Dev Tools Wish List
The Level 5 Media Queries specification brings us the ability to detect a whole load of different user preferences from within our CSS file, and serve up styles accordingly, let’s look at Michelle’s favourites.
Measuring Network Performance in Mobile Safari
Harry walks through the setup you need to test performance on mobile IOS devices.
Tailwind CSS tutorial with examples. Get started in 13 minutes
If you’re looking to get started using Tailwind, this 13 minute (read) tutorial will get you up to speed and ready to go.
Diving into the ::before and ::after Pseudo-Elements
The ::before and ::after pseudo-elements are incredibly versatile tools in the CSS toolkit. Understanding them can help you craft practical CSS to solve all sorts of situations. Or you can take things further and use them to create impressive feats of CSS trickery.
Writing Good Alt Text
Jake and Surma tackle the age-old problem: what should you include in an image’s alt text? Jake starts by looking at a profile image of himself for the Google Chrome summit and points out all the things you don’t get from “Picture of Jake Archibald” and what you should do.
Tailwind CSS: From Zero to Production
I was really against Tailwind to start with because of the utility class approach, but after helping set up an decentralised product that relies on community contributions it’s been a helpful way to approach front end builds. Bramus shares a link to a great tutorial from the Tailwind team themselves this week.
The State Of Mobile And Why Mobile Web Testing Matters
This article from Kelvin tells us something that most of us are well aware of… mobile usage is higher than desktop and we should be spending time to create responsive sites. What you might not be familiar with is the tools and approaches on mobile testing that are outlined in this article.
The Ultimate CSS Grid Tutorial for Beginners (With Interactive Examples)
Position sticky
Resources, Releases & Tools
What’s New In DevTools (Chrome 90)
Lots of updates from Jecelyn Yeen this week, and my favourite was the new CSS Debugging tool. I often just add flex in the CSS and then ‘work it out’ inside the browser, now I’ve got some visual guides to help me rather than just guessing which justify-content I want to use.
Jobs
Front End Developer role
“The Natural History Museum in London is looking for a Front End Developer to join the Digital Media department, working on the Museum’s public facing digital experiences. Salary up to £37K, closing date 17th March, 9am. Find more details and apply here