
RWD Weekly #442
Hello again, welcome back to RWD Weekly #442.
After a very slow start back to work last week it already seems like we’ve been at 2021 for a few months, are you feeling that too?
I finally bit the bullet and downloaded and ran TailwindCSS for the first time this week. I’ve just got involved in a distributed team working on a product and they’re looking for a solution to build a front end, from a lot of what I’ve read Tailwind CSS does this pretty well as it keeps everyone on the same page.
I’d love to hear your own thoughts, is there something else I should look at? I just don’t want anyone having to name things.
Let’s get linking!
Headline
HTML Video Sources Should Be Responsive
While aspect-ratio has arrived to make our video elements behave responsively from a squishy point of view, we’re still lacking the same control that we now expect with images. Images can have a variety of MIME types served via <picture>, with the supported ones being chosen. It also supports different sized images being used when needed based on viewport size, but this is missing on video. The proposal looks to fix that, and needs your comments and ideas.
Sponsor

Authority Pro Theme Package
Authority Pro perfectly highlights your knowledge, years of experience, and acquired wisdom. Even if it’s early in your journey toward building expertise and trust, this carefully-constructed design will accelerate how quickly your audience grows.
Article
Post content on your own platform first
I’ve started using tictok. Truth be told, I’ve used it for months now as content consumption. I’m impressed how many card based magic tricks I’ve learned (I made a fortune with the three card monty over xmas) as well as procreate and crytpo tips. Today though I posted to tictoc. Don’t judge me. It was a short tok (?) about how you should own your content and redistribute it to other channels, which of course meant I had to write this article first.
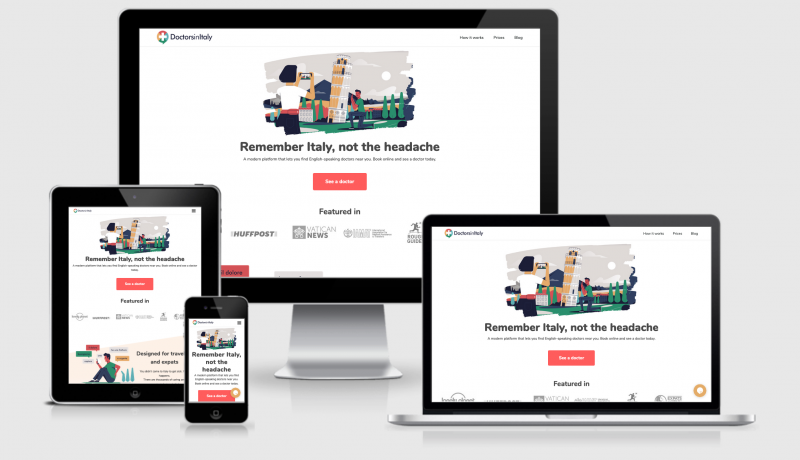
`aspect-ratio` is going to deprecate FitVids
Last week we mentioned that Safari’s next release was going to be supporting Aspect Ratio (it’s in technology preview at the moment). With Chrome and Firefox already shipping (albeit behind a flag) it means responsive videos without JS is only a few lines of CSS away.
New year, new website
Andy has gone back and redesigned and replatformed Piccalil.li and has blogged about the process. He’s moved from 11ty across to Next JS with a little detour towards WordPress. Great read.
Tutorials
The Devil’s Albatross – An algorithmic layout technique
A simple header layout inspired from Heydon’s albatross thanks to Nils.
Maximally optimizing image loading for the web in 2021
In this post Malte outlines 8 image loading optimization techniques to minimize both the bandwidth used for loading images on the web and the CPU usage for image display.
Nested Media Queries
Bramus points out (via an article from Sime Vidas) that it’s perfectly possible to nest media queries. There’s a few examples in this tutorial, so if you ever need to structure your CSS that way you’re onto a winner.
Resources & Tools
webhint, the hinting engine for web best practices
webhint is a customizable linting tool that helps you improve your site’s accessibility, speed, cross-browser compatibility, and more by checking your code for best practices and common errors.
Accessibility Weekly
A weekly dose of web accessibility to help you bring it into your everyday work. Delivered to your inbox each Monday, curated by David A. Kennedy.
Front-End Performance Checklist 2021
Another year and a new set of requirements for creating our websites. This guide can be downloaded as a PDF or word document. There’s more than 80 recommendations and the article estimates a 3 hour read. Grab a cuppa and put your feet up, we’re in the long haul.
Jobs
PHP Web Developer job in Lincoln
Root Studio are looking for someone who’s really passionate about the code they produce and isn’t afraid to suggest improvements to their current workflow and to their website builds/designs – they like the team to have a keen interest in design as well as current and future technology.