RWD Weekly #455
Hello again, welcome back to RWD Weekly #455, happy Friday!
One week back and work and I can barely keep my eyes open on a Thursday evening. No waffling to get this started, let’s just get straight into the links this week :)
Headline
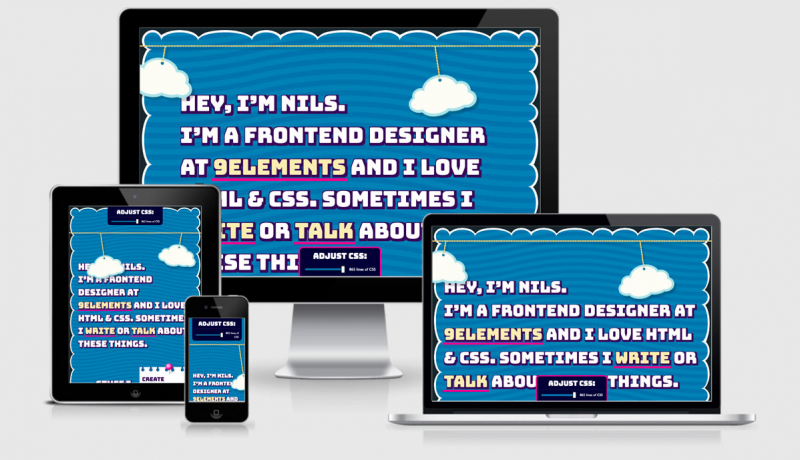
Say Hello To CSS Container Queries
Using CSS Container Queries could very well remove the need for CSS Media Queries. Now that container queries are available behind a flag in Chrome Canary it won’t take long for it to roll out into other browsers. You can be sure there are going to be a few examples of clever folks creating layouts that only require container queries, but the best approach is to use both where appropriate.
Sponsor

Design a Career You Love
Learn practical skills to make your résumé shine with free courses, tutorials, and resources. Topics include web development, UX design, prototyping, and accessibility. No matter what your title is, we’ve got you covered.
Article
Cloudflare Pages is now Generally Available
I’ve been enjoying the past couple of weeks getting familiar with Netlify and deployments for next.js, but I occasionally find myself wanting to have it routed through Cloudflare (mainly because I spend more time in cloudflare and I’m comfortable with it). Now, Cloudflare pages are available, it could be a viable choice to make the switch and try it out for our next product launch.
The Importance of Career Laddering
I’ve never been one to think about my career. So far, outside of the job at Domino’s I had in my teens, I’ve worked for four companies over 23 years. In that time I’ve never strived for new roles or positions, I’d just done the work I was supposed to (most of the time) and spent a little bit extra effort doing things that I really enjoyed which also benefited the business. As a result, the positions I worked in kind of evolved around the work being done. Now that I’m reaching the ripe old age of forty-one I’m beginning to think about what I want to be doing in fifteen years, and how I’m going to get there. This article from Sarah Drasner looks at the approach you can take to develop your own career ladder, or how you can run through the process with your own staff.
A Complete Guide To HTML Email
Vitally rounds up a huge set of resources around HTML emails from accessibility to feature support, frameworks to tracking, and so much more.
How to actually test UIs
Tutorials
Beautiful PDFs from HTML
This is such a wild tutorial/website. It’s a “PDF” manual about how to use HTML/CSS/JS showcase a website as a PDF. I loooove this.
Working around the viewport-based fluid typography bug in Safari
Sara found that resizing safari does not force the text to respond to the viewport width changes. Fortunately, Sara is amazing and has written up a suitable workaround.
My current HTML boilerplate
Manuel Matuzović takes us through the boilerplate HTML page that he uses for his sites, from lang attributes to preloading certain elements, adding RSS feeds or removing telephone formatting or twitter personalisations.
Resources & Tools
Introducing CSS Grid Inspector for Web Kit
The new CSS Grid Inspector shows a page overlay on top of HTML elements which are CSS Grid containers.
The Case of the Slow Websites
This is a great little project that was put together within a day. It’s a little game built using twine which is a cool little tool on its own.
Quick VS Code tip: Automatically add image width and height to images
Using VS Code along with Emmet shortcuts you can automagically add your image width and height attributes.
Finally
That’s all for this week. Thanks for stopping by, if you found something useful please recommend us to a friend and help us continue to grow.
Cheers,
Justin.