BEMantic: DRY Like You Mean It
Last week we featured an article about ensuing your CSS is used along with semantics, for example styling button instead of .button in a
example. This week our long time friend and contributor Matt Stow shows how both BEM and staying with HTML semantics
Personally, I think that’s a really insulting opinion to have. I don’t understand why BEM and HTML semantics are seen as mutually exclusive. I like to think I’m a good developer; I take great pride in the HTML I write (both the semantics and ARIA attributes) and in my CSS, which utilises both Sass and BEM.
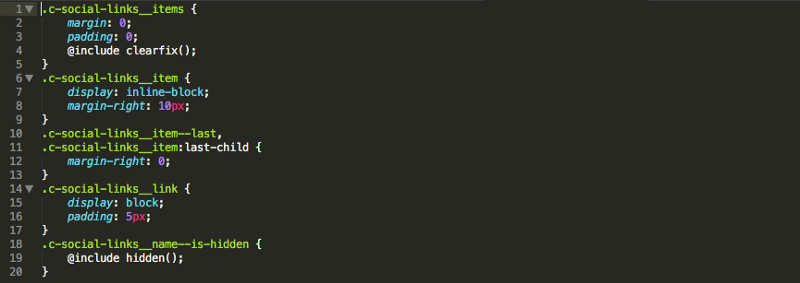
An excerpt from BEMantic: DRY Like You Mean It