A Responsive Accessible Table
This is such an amazing deep dive into how to create a responsive accessible table from Adrian Roselli. I’ve been using Filament Groups Table Saw for as long as I can remember but this is perfect for building one out yourself and understanding the things you’ve got to think about.

After writing (again) that it is ok to use tables, and after providing quick examples of responsive tables, I received questions about why I used some of the code I did. I am going to attempt to break it down to give you enough information to make your own responsive, accessible table because my example will likely not fit your case precisely (or closely?).
This approach is different from others you may have seen in that it uses a valid
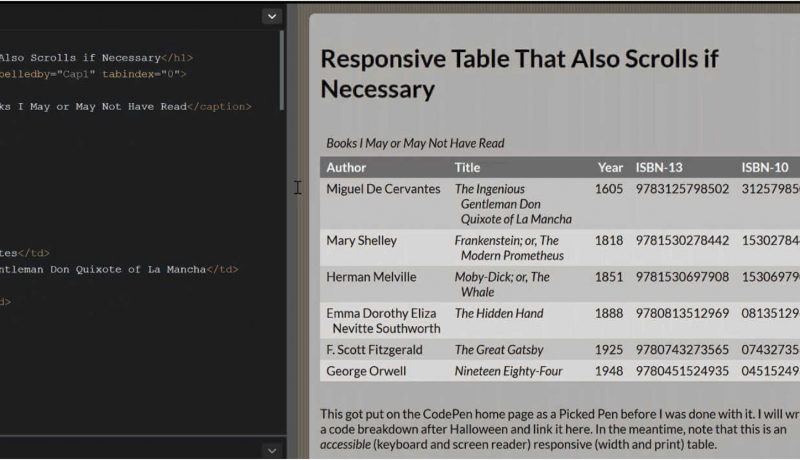
An excerpt from A Responsive Accessible Table<table>(and child elements) and acknowledges that screen readers no longer consider<table>s to be tables when you start messing with theirdisplayproperties. There was a nice talk about accessibility APIs and tables a couple years ago by Edd Sowden at State of the Browser 5.

