RWD Table Patterns
In responsive web design, one of the toughest design problems to solve is how format complex tabular data for display on smaller screens. The Filament Group have written extensively about this problem on their site.
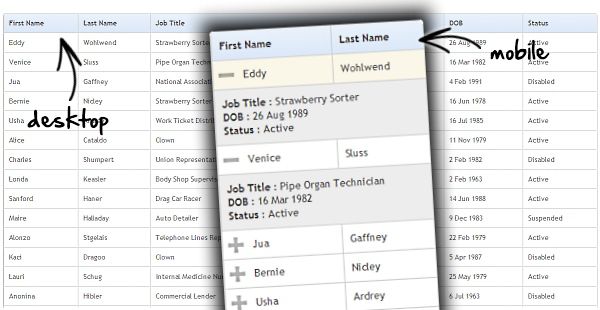
This resource is an example approach they have come up with that allows you to collapse a table of data showing only the data you require while still providing the user the ability to change the data they would like to see.
This approach doesn’t just have to be restricted to tabular data, but could also be a part of a complex form (think enhanced search) where the user has access to only a few control parameters at a time.
See the Pen RWD Table Patterns by Justin Avery (@justincavery) on CodePen