CSS Grid Layout Module Level 2
Although the CSS Grid has only just (relatively speaking) hit browsers they’re already well on the way to working out what the CSS Grid Layout Module Level 2 should contain. If you’ve started building with Grid, and I highly recommend you should, then head along to this link they voice any opinions you might have to make it better. And yes…. if you have started using it already then I can tell you that SubGrid is already in the specification.

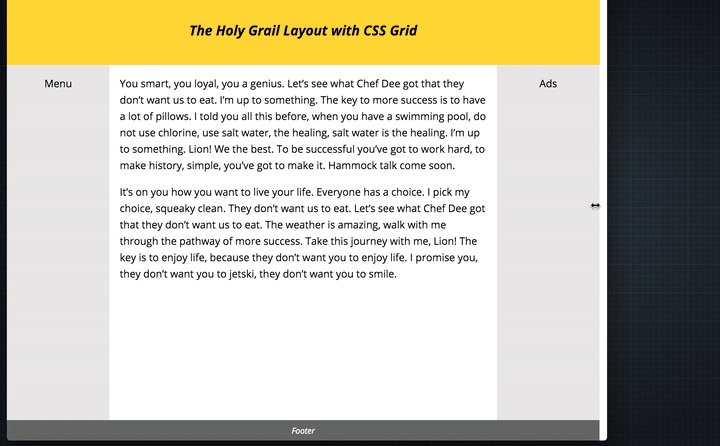
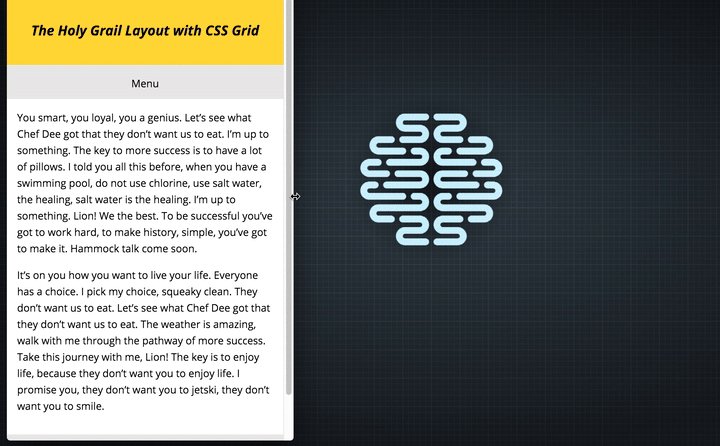
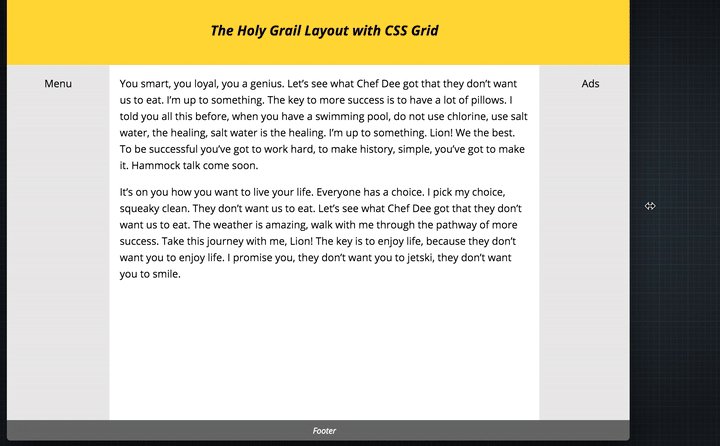
This CSS module defines a two-dimensional grid-based layout system, optimized for user interface design. In the grid layout model, the children of a grid container can be positioned into arbitrary slots in a predefined flexible or fixed-size layout grid. Level 2 expands Grid by adding “subgrid” capabilities for nested grids to participate in the sizing of their parent grids; and aspect-ratio–controlled gutters.
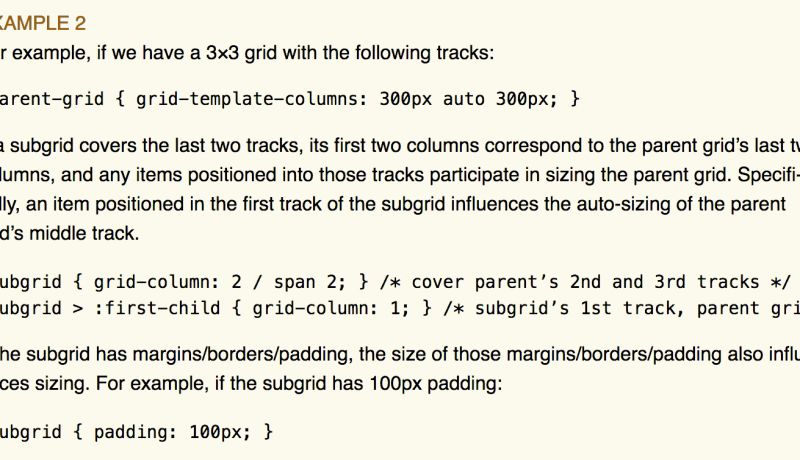
An excerpt from CSS Grid Layout Module Level 2