The Power of Flex-Grow
Ever since CSS Grid hit browsers I’ve left Flexbox out of the newsletter… it seems a shame that after so long with floats that we’ve almost already discarded the first amazing fix that came along. There are some great and powerful things that you can do with Flexbox though, and these have benefits over using Grid on some occasions. In this tutorial, learn how flex grow can help your layouts.

Let’s face it, laying out a website can sometimes be challenging, especially when some of the content may be dynamic. At times, we may need to add or remove content based on user input, or other conditions.
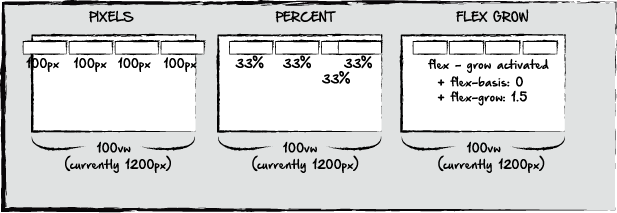
An excerpt from The Power of Flex-Grow