A one year PWA retrospective
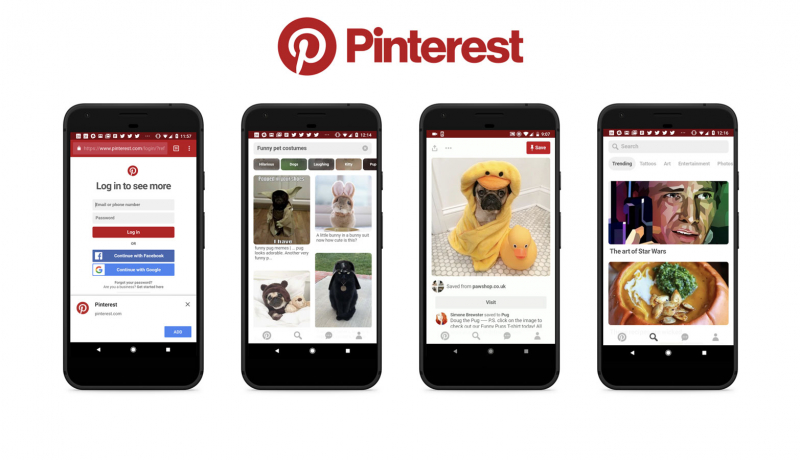
Pinterest rolled out their site as a PWA with some amazing results. 103% increase of active users on mobile, 156% increase in Brazil and 312% in India.
When you see figures like this you have to wonder why everyone doesn’t just roll with PWA’s.

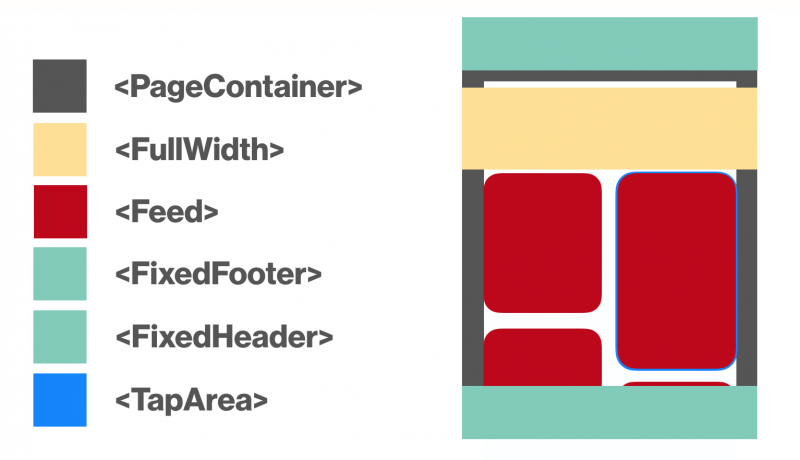
At the heart of the new site was our attempt at building a truly progressive web app (PWA). We support an app shell, add to homescreen, push notifications and asset caching. The service worker caches a server-rendered, user-specific app shell that’s used for subsequent page loads and creates near instant page refreshes. We’re excited that Apple is building support for service workers in Safari so that all users can have the best “native-like” experience.
An excerpt from A one year PWA retrospective