Making Instagram.com faster: Part 1
Instagram started as an app and that is where they focussed most of their efforts for a long time. Now things are changing and Instgram have been spending more time improving the capabilities of the instagram.com site. In this first of many posts, the engineering team go through the steps they’ve taken to help improve the first-page load and have improved it by more than 50%.

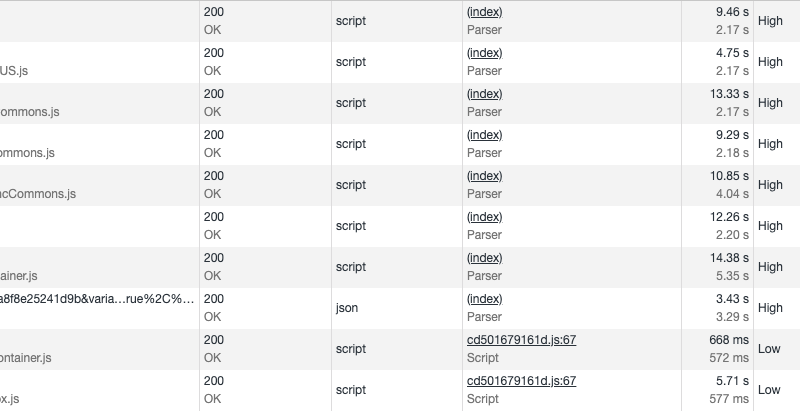
The changes to the page load behavior are more obvious on slower connections. With a simulated fast 3G connection (the first waterfall below -without any preloading), we see that FeedPageContainer.js and its associated GraphQL query only begin once Consumer.js has finished loading. However, in the case of preloading, both FeedPageContainer.js and its GraphQL query can begin loading as soon as the page HTML is available.
An excerpt from Making Instagram.com faster: Part 1