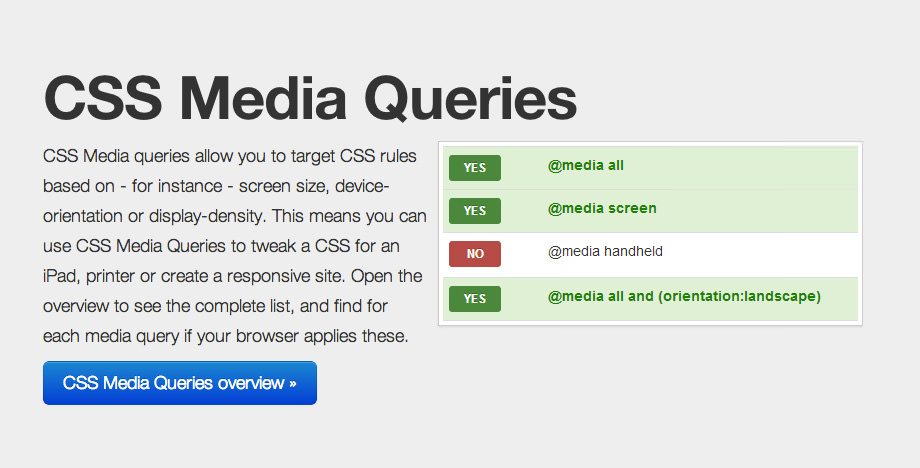
CSS Media Queries

We all know that Media Queries are one of the three key ingredients for a responsive design, but not everyone understands that media queries go beyond min/max-width, orientation and pixel density.
This website allows you to test the devices you are using as well as build up media queries for use on your own site.