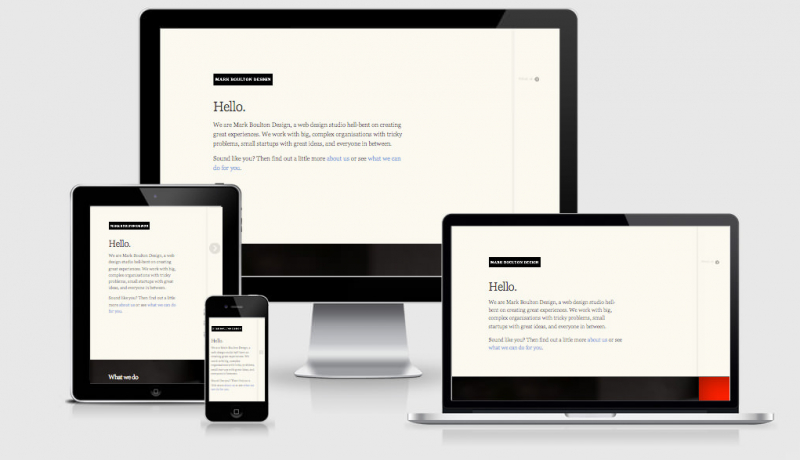
Demonstrating Responsive Design
Explaining ‘responsive web design’ to anyone who isn’t a web developer is tricky – show them and the penny drops instantly. Resizing the browser is fine but non-web geeks don’t seem connect the browser window size with a device window size. This demo is intended to demonstrate the practice in a manner everyone ‘gets’.