
RWD Weekly #432
Hey everyone and welcome to week 432 of the responsive design newsletter.
This week I’ve been getting to the end of my workday and excitedly tuning into the Adobe Max conference.
In the past I’ve been very fortunate to attend the in-person events and share some of my thoughts around responsive design, and I’ve been really impressed with how Adobe have brought the same inspirational experience to a purely digital version of the conference.
Not only have they achieved that, but they made the conference and all the content available to anyone with an internet connection, you needn’t pay the usual $1500 + travel/accommodation costs, you don’t even need a paid Adobe Creative Cloud subscription.
My two favourite things that I saw come out this year in terms of product updates are the Stacks capability for Adobe XD, and the soon-to-be-released captioning service for Premiere Pro.
If you’re looking for some inspiration and free training get over to the Adobe Max site and check it out… there’s something for everyone.
Let’s get to it!
Headline
The State of CSS Survey
Flexbox, Grid, Multi-Column… To say nothing of whole new paradigms like CSS-in-JS. After the success of their annual State Of JavaScript survey, Sasha and Raphaél have decided to take on the world of styles and selectors to help identify the latest trends… and try to bridge the ever-growing “great front-end divide”!
What is the Web?
This article from John Allsopp is reminiscent of his original article on A List Apart, Dao of Web Design, which was written more than 10 years ago now. In this article is reproduced from a lecture John recently delivered to first year design students at Monash University, and it looks at our failures to make the web the place that it could be, and the challenge to those getting started in their careers to make the web of 2050 the fulfilment of Sir Tim Berners-Lee vision.
Sponsor

Vue 3 Introduction with Sarah Drasner.
Get started quickly with the Vue.js JavaScript framework. You’ll learn how to build reusable components and make them flexible with props, lifecycles, and slots. Use directives to build functionality with markup and learn to make your own custom directives. And learn what’s new in Vue 3 and how to abstract functionality with the new Composition API!
Article
My chatbot is dead · Why yours should probably be too
I love chat bots and the concept of conversational interfaces, but they’re not something that every should implement in all situations (seems silly to have to say that, but here we are). Adrian was one of the first to put a conversational chat bot on his site, and now it’s gone… and he’s written about why
Engineering Onboarding Processes at Medium
Onboarding new staff can be difficult at the best of times, but onboarding now is especially hard being almost all remotely working. Here are some tips from the changing process that Medium has been looking to do for their Engineers.
Responsive Height Design
Height isn’t something that very many people look at when it comes to media queries and reflowing content on a page, but it can come in handy. I’ve recently reclaimed a DELL monitor which I wanted to use as part of my WFH setup, but because of my limited desk space I’ve rotated the screen to make it a vertical display so more can be done with this larger screen space. The biggest issue I see in the sites we push out though are corporate laptops that are a lot shorter than the screens we design and build our sites on, often cutting off content which you really wanted above “the fold”
Tutorials
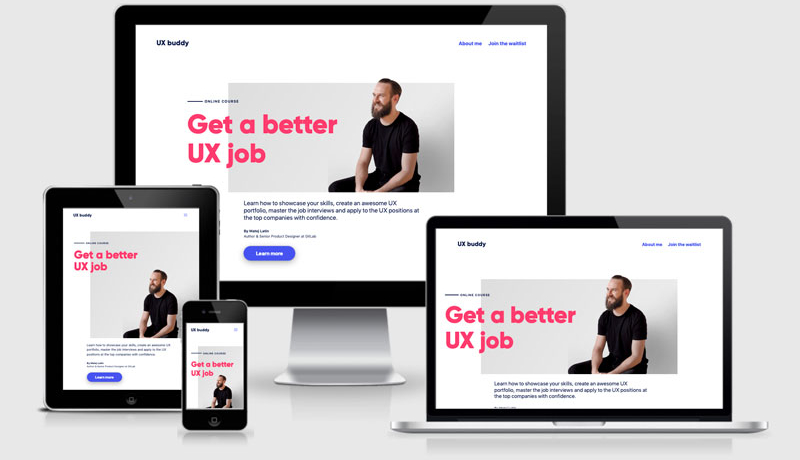
Full Stack UI
This is more of a course than a tutorial, but I like to think of it as a set of tutorials… and they’re free!. As a designer you will learn the essential skills and thinking patterns to build the things you design. As a developer you will learn various design principles and how to improve both the usability and accessibility of the components you’re already building.
Converting a jQuery plugin to vanilla JS: Lettering.js
This was a tool that Paravel, and mostly Dave Rupert, built and maintained. It was based on jQuery and I used it a few times. It’s a great video to check out to learn a tonne of different features of JavaScript and how to structure a plugin like this. Chris does a really great job.
The :focus-visible Trick
Tools
These days I see a lot of website layouts with bright vibrant shapes and I wanted to replicate a few looks for a recent side project. I came across these three tools that helped me make those
- Blobmaker — Make organic SVG shapes for your next design
- Get Waves — Create SVG waves for your next design
- Squircley — SVG Squircle Maker
Finally
That’s all for this week. If you’ve come across any interesting/helpful articles or you’ve written something yourself please hit reply and let me know about them.
See you all next week!
Have a great weekend!
Cheers,
Justin.