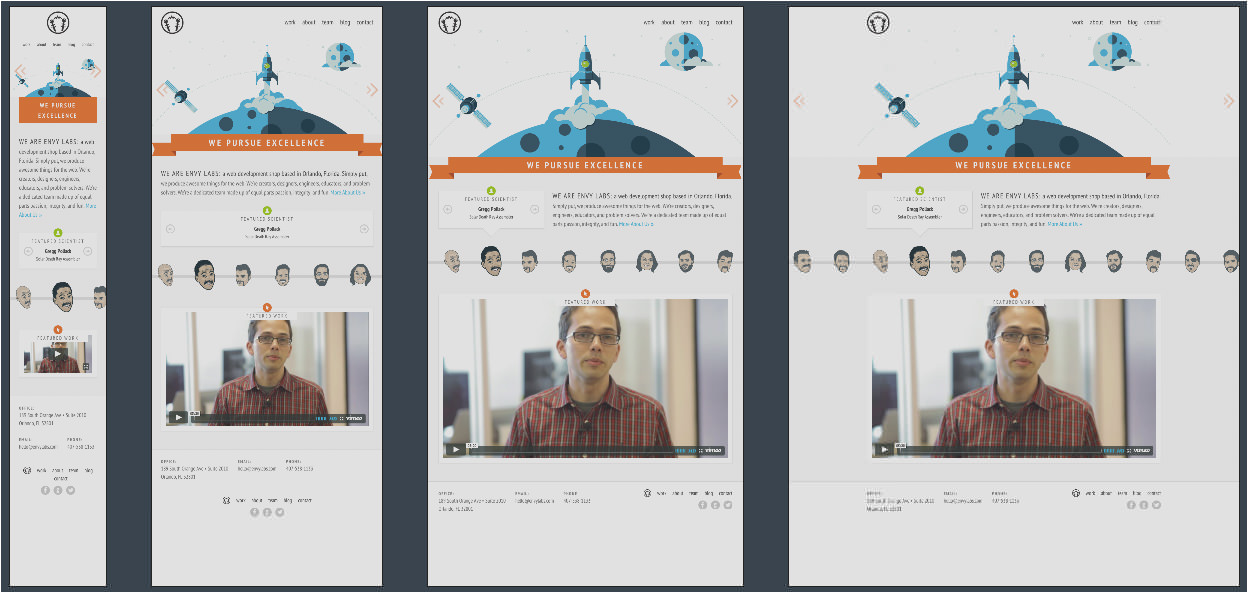
Envy Labs

The media queries in this site are very strange. It’s a mobile first responsive design however there are several versions of each of the media queries as the CSS goes on.
Envy Labs Technical Details
Site Meta Tag
<meta content='width=device-width, initial-scale=1.0' name='viewport' />Media Queries
@media (min-width: 500px)
@media (min-width: 700px)
@media (min-width: 500px)
@media (min-width: 800px)
@media (min-width: 1040px)
@media (min-width: 810px)
@media (min-width: 450px)
@media (min-width: 650px)
@media (min-width: 900px)
@media (min-width: 575px)
@media (min-width: 945px)
@media (min-width: 620px)
@media (min-width: 740px)