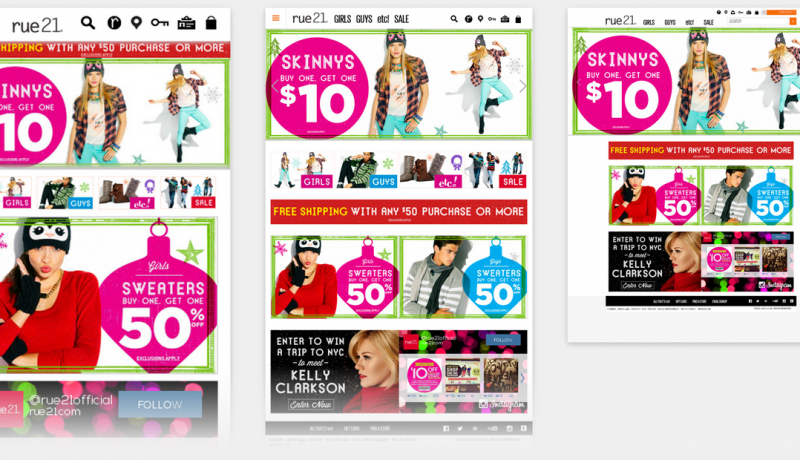
Go Vertical
Long and skinny viewports, like an iPhone in portrait orientation, are a natural fit for websites. Their width is perfect for single-column layouts, and their height works well for seeing a whole block of content at once. Turn that sideways, and things get a little weird.
Devices come in all shapes and sizes—from iPhones, to the massive Galaxy Note, to the tall-but-skinny Nexus 7, to 10-inch iPads, and massive, 30-inch displays.
Not only are there countless physical screen sizes, but each handheld device can be held in portrait or landscape orientation—and browsers on a desktop or laptop can be contorted into all sorts of shapes.
An excerpt from Go Vertical