Prioritizing the Long-Tail of Performance
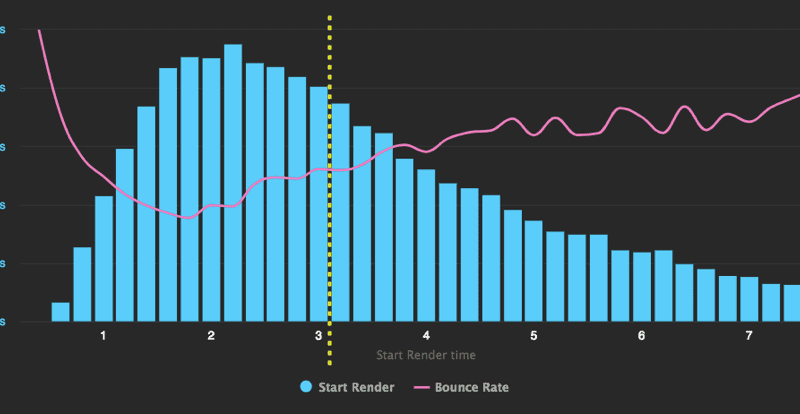
By prioritising the long tail you move the mean result further to the left, and more importantly, further towards the fastest loading scenario. Great article from Tim about what to focus on when working on performance.
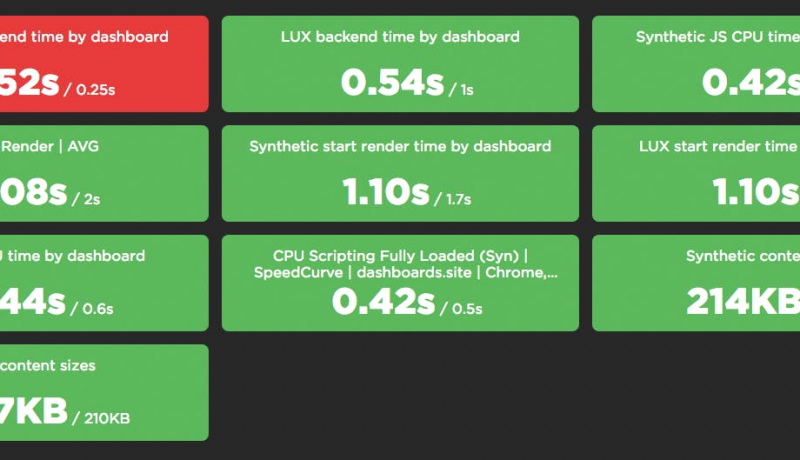
Tim is using Speedcurve as part of this review which is probably the number one tool out there on the market, but it’s not the only one. There are alternatives that still cost money like Calibre, but free alternatives like my favourite Site Speed (second to Speedcurve).

An excerpt from Prioritizing the Long-Tail of Performance