FooTable

FooTable is a jQuery plugin that allows you to resize and redistribute the data within your tables to best suite your current breakpoint.
The downside for this is that you need to have jQuery, but then there aren’t too many of these resources that don’t require jQuery and if you’re using the Google CDN version then the chances are it’s already cached on your machine. It is worth trying this out with Zepto.js to see if that takes over the jQuery requirement.
What Does It Do?
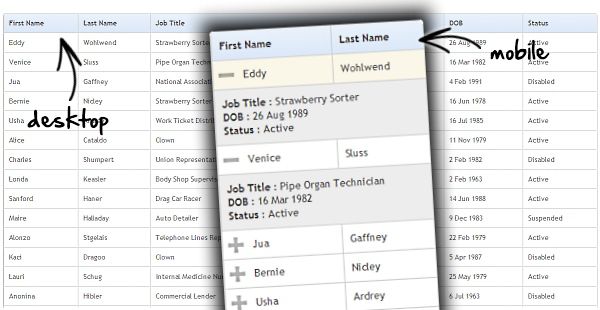
FooTable transforms your HTML tables into expandable responsive tables. This is how it works:
- It hides certain columns of data at different resolutions (we call these breakpoints).
- Rows become expandable to show the data that was hidden
Setting the breakpoints
The breakpoints aren’t read from your CSS unfortunately, but that’s to be expected I think. It’s easy to set your widths from within the js file itself, including them below and then
options: {
delay: 100, // The number of millseconds to wait before triggering the react event
breakpoints: { // The different screen resolution breakpoints
phone: 480,
tablet: 1024
},
<th>Name</th>
<th data-hide="phone,tablet">Phone</th>
<th data-hide="phone,tablet">Email</th>
So simple! So all the data that is hidden can always be seen just by clicking the row. Play around with the CodePen.io demo we’ve got below to see it in action.
Live Code Example


