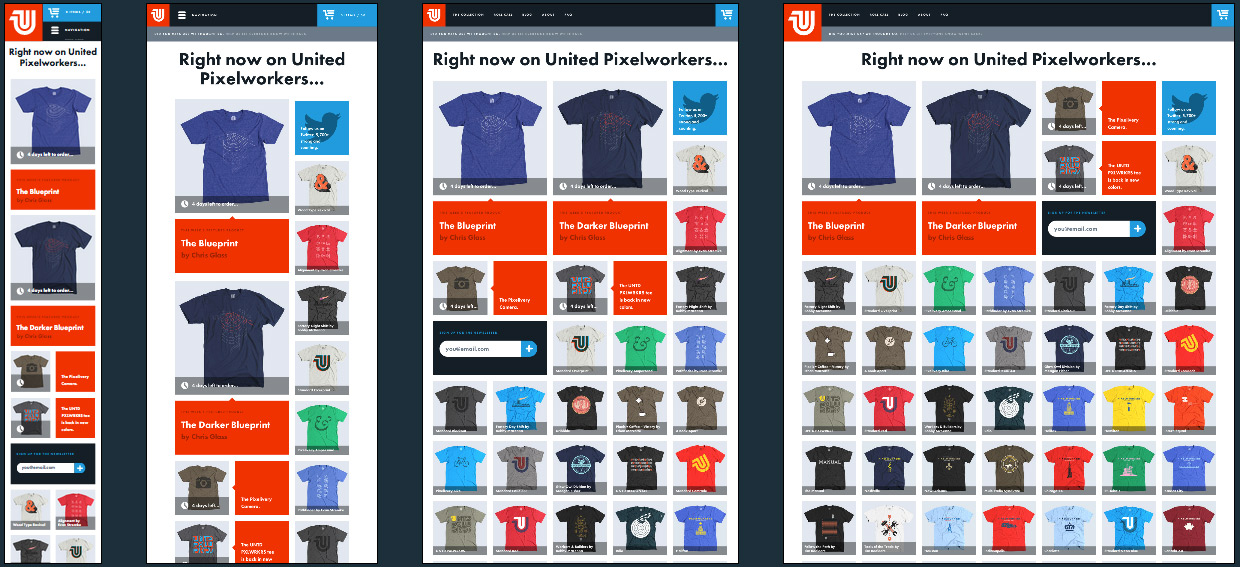
United Pixelworkers

I love the merchadise at United Pixelworkers! My wardrobe is quickly expanding into a view not unlike the website layout you see above. Nothing but Pixelworker t-shirts.
The navigation is really simple and easy to use on smaller screens, but the coolest part of the site is around the yepnope moderizr stuff they’re doing in the background.
The run a check on the the bandwidth using foresight.js which seems to then link to the image that is served up for the shirts, as you can see below in the image tag
Images are loaded in with the src as the smaller default image and a data-src larger sized image.
<img data-src="http://cdn.shopify.com/s/files/1/0118/1012/products/pixeliverycamera_front.jpg?10471" alt="" class="product-image fs-standard-resolution fs-src-uri-template" data-aspect-ratio="1" style="display: inline; " src="http://cdn.shopify.com/s/files/1/0118/1012/products/pixeliverycamera_front_medium.jpg?10471">They extend the use of foresight even further in their CSS by including…
.product-image-area .product-image {font-family: "image-set( url(http://cdn.shopify.com{directory}{filename}_grande.{ext}?{query}), url(http://cdn.shopify.com{directory}{filename}.{ext}?{query}) 2x high-bandwidth )"; }… and allowing the serving of smaller files to mobile consumers.
United Pixelworkers Technical Details
Site Meta Tag
<meta name="viewport" content="width=device-width">Media Queries
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) {}
@media (min-width: 480px) {}
@media (min-width: 600px) {}
@media (min-width: 800px) {}
@media (min-width: 1000px) {
}
@media (min-width: 1200px) {
.product-image {
font-family: "image-set( url(http://cdn.shopify.com{directory}{filename}.{ext}?{query}), url($asset_url{directory}{filename}.{ext}?{query}) 2x high-bandwidth )"; }
.product-image-area .product-image {
font-family: "image-set( url(http://cdn.shopify.com{directory}{filename}_grande.{ext}?{query}), url(http://cdn.shopify.com{directory}{filename}.{ext}?{query}) 2x high-bandwidth )"; }
}
@media (min-width: 1400px) {
.product-image-area .product-image {
font-family: "image-set( url(http://cdn.shopify.com{directory}{filename}_grande.{ext}?{query}), url(http://cdn.shopify.com{directory}{filename}.{ext}?{query}) 2x high-bandwidth )"; }
}
@media (min-width: 1600px) {
font-family: "image-set( url(http://cdn.shopify.com{directory}{filename}.{ext}?{query})"; }
}
@media (min-width: 1800px) {}
@media (min-width: 2000px) {}