Forms are a part of most websites. Think of the most common tasks on any of the websites that you use on a day to day basis and it’s clear that Forms are almost as important as the content.
Don’t believe me? Lets look at a few examples.
- Google – how many times have you used google today? You know the search field is a form right?
- Facebook – Have you posted an update today? That’s a form. Did you login to post the update? That’s a form.
- Twitter – Same as Facebook.
As you can see forms are actually something that you use all the time on a website, and you’ll need to use on your site as well.
Another common form is a contact form, which is probably your number one lead generation opportunity for your site.
Important Form patterns
Layout
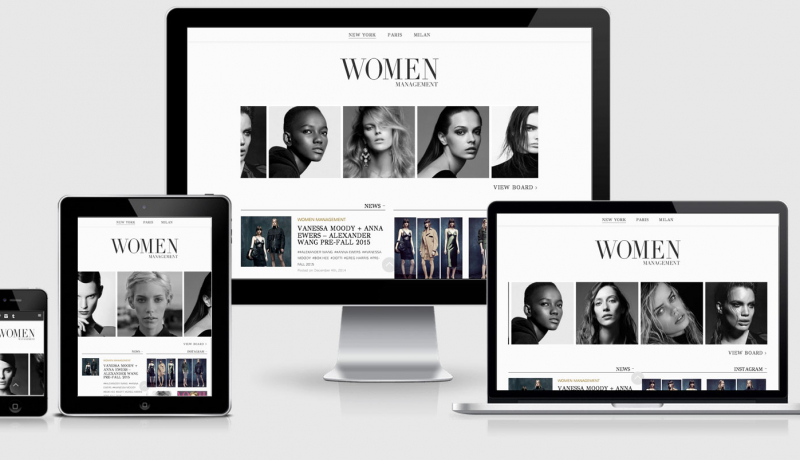
Regardless of the device size the easiest way to complete a form is in a linear fashion. Labels should be above the field it is labelling, tips for that field should appear either below the field or the label, but always within the same container as the form element.
The main usage pattern you should be following is to ensure that your tab index follows the logical order of your form. If you have 10 items to complete then it should tab from 1 – 2 – 3 – 4…. – 10 rather then jump from 1 to 3 to 2 to 5. It sounds obvious, but you’d be amazed how often people miss
this.
There is a tendency for labels and form inputs to move to a side:by:side layout on larger viewports. This is a better use of the screen real-estate but not a requirement.
Size matters
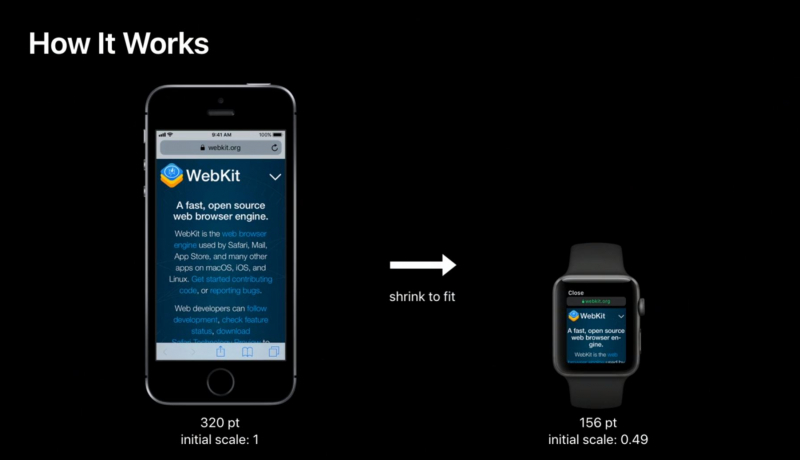
The other pattern is to make your form fields HUGE. This is great because it’s tough to read content on mobile devices so by making the inputs 100% and ensuring the text is set to at least 16px (1em) will make a big difference.
You should also be aware that with a lot of mobile and tablet devices the size of the available screen will greatly decrease when entering details into a form because of the space required for the keyboard input.
HTML5 form fields
Have you ever used a form field and thought “Yes, the @ symbol is right there” or “Yes, there’s a .com button”…?
This is the single easiest way to improve the user experience of your forms. By including the input types of number, email, phone, url, date etc etc means that the keyboard input on your mobile devices will update to make it easier for the end user to complete the task at hand (otherwise known as filling
in your form).
Add video cast of completing a form through the silvrback
Great forms
Some great forms to get you going include
– Wufoo
– GumRoad
– Dribbble
– silvrback